
Martin Roest
6 september 2018

Martin Roest
6 september 2018
Tegenwoordig wordt er veel gesproken over “Headless” en “Decoupled” Content Management Systemen. Het lijkt een nieuwe trend te zijn, maar wat is het verschil met een traditioneel CMS en waarom zou je kiezen voor een headless of decoupled CMS? Om die vraag te beantwoorden moet je weten wat headless en/of decoupled betekent.

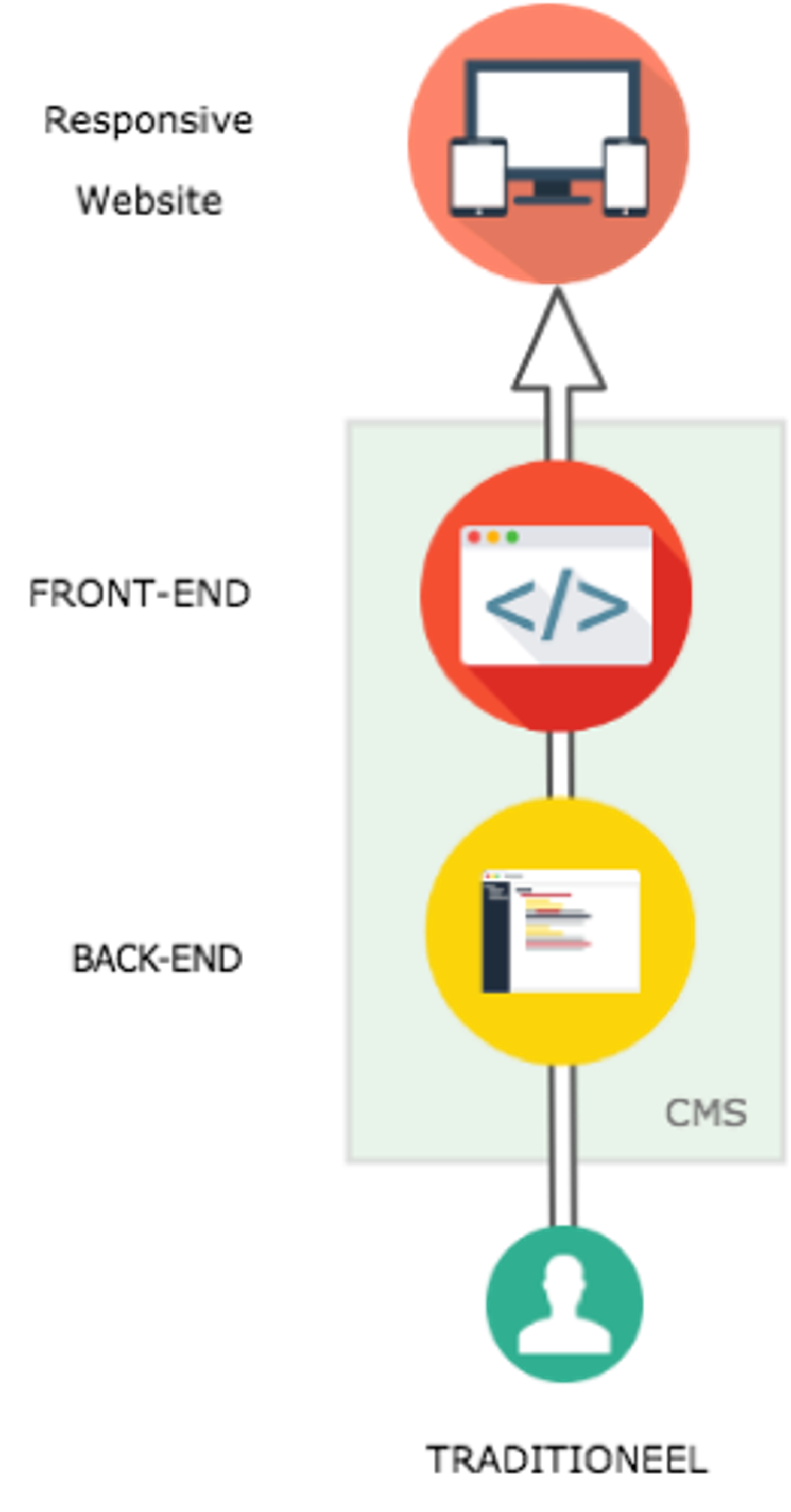
Omdat het CMS specifiek ontworpen is voor het web zijn de Back-end en Front-end vaak naadloos in elkaar verweven. Zo kun je tijdens het creëren van content aangeven wat het URL van een artikel moet zijn. Bij het schrijven van content is er de mogelijkheid om media zoals foto’s en video’s in de tekst op te nemen (embedden). En kun je met behulp van WYSIWYG editors de tekst opmaken. Ook de website navigatie wordt in het CMS onderhouden. Het stelt de webmaster in staat om het artikel meteen via een menu item te ontsluiten. URL’s, video embeds, menu items etc. zijn allemaal zaken die in principe los van content staan maar belangrijk voor de ervaring op het web. Deze functies maken het CMS krachtig, webmasters kunnen hiermee effectief en zelfstandig hun website onderhouden.
Veel van deze CMS’en komen uit de tijd dat je een website enkel bekeek op een desktop computerscherm. Tegenwoordig is dat anders. Telefoons, iPads, televisies en vele andere apparaten maken gebruik van het web. De gebruikerservaring op die apparaten is anders en vereist een andere manier van content publiceren. Dit is waar de traditionele CMS’en mee worstelen. Soms zijn opmaak, navigatie of andere zaken zo met de content verweven dat de content ongeschikt is om op verschillende apparaten te publiceren. Natuurlijk zijn veel van deze CMS’en met de tijd mee ontwikkeld en kunnen tegenwoordig veel beter omgaan met die verschillende apparaten.
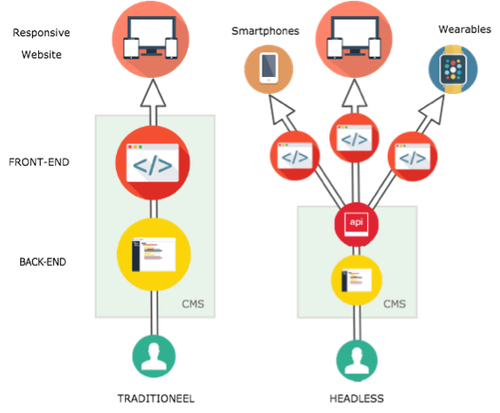
Zoals besproken bestaat een CMS op hoofdlijnen uit een Front-end en Back-end. De Front-end wordt als bovenkant of “kop” van het CMS gezien. Zoals de naam doet vermoeden heeft een headless CMS geen Front-end. Voorbeelden van headless CMS’en zijn Contentful, Netlify, Directus. Om content te publiceren is er aparte Front-end met API koppeling nodig.

Een headless CMS valt in de groep van Content Repositories. Ondanks dat Content Repositories al jaren bestaan wordt de verschuiving naar headless CMS gezien als moderne architectuur. De trend wordt duidelijk als je kijkt naar de hoeveelheid nieuwe headless CMS’en op de markt.
Daar waar een Web CMS is ontworpen voor het onderhouden van Webpagina’s is een Content Repository ontworpen voor het onderhouden van enkel content. Met de wens om Front-ends los te koppelen en daarmee meer flexibiliteit te creëren voor publicatie naar verschillende apparaten ligt de verschuiving naar een headless CMS (of Content Repository) voor de hand.
Naast het technische verschil dat er geen Front-end meegeleverd wordt heeft het gebruik van een headless CMS ook functionele consequenties. Functies als SEO, URL’s, navigatie menu’s etc. staan los van content en zijn geen onderdeel meer van het CMS. Dit betekent dat je zaken als navigatie of SEO niet kan beheren op de manier die je gewend bent. Deze functionaliteit wordt in de Front-end toegevoegd en staat los van de content. Afhankelijk van je wensen kan dit een voor- of nadeel zijn.
Het verschil tussen “traditioneel” en “headless” is dus groot. Je moet zelf een Front-end ontwikkelen. Het geeft je aan de ene kant meer flexibiliteit maar aan de andere kant een extra zorg. De behoefte voor aparte Front-ends heeft zijn uitwerking op de populariteit van de JavaScript frameworks. Deze frameworks worden vaak in combinatie met User Interface frameworks ingezet als Front-end. Voorbeelden hiervan zijn: AngularJS, React, Vue, Bootstrap etc.
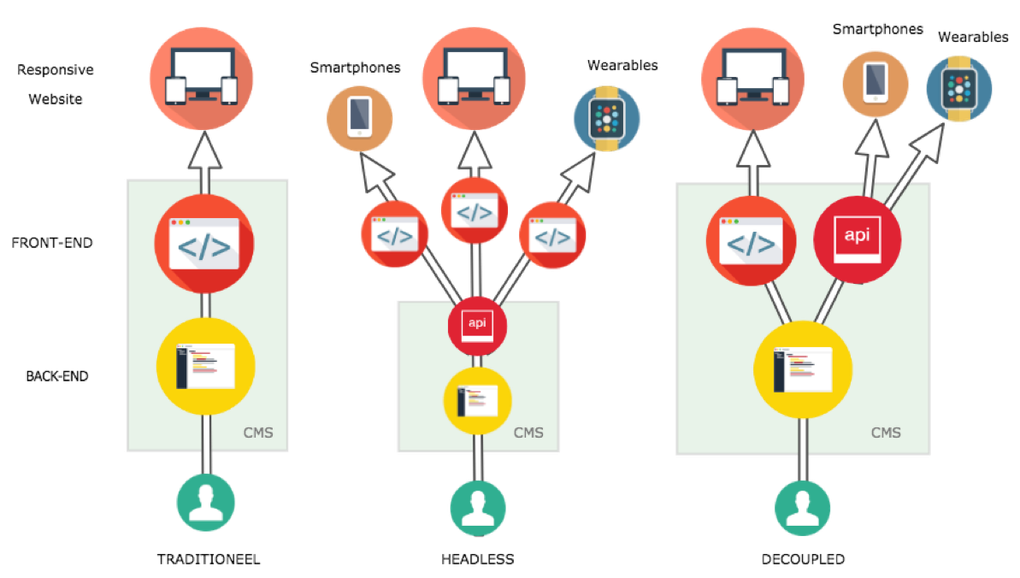
Een decoupled CMS heeft een Back-end en Front-end. De twee zijn “losgekoppeld” met behulp van een API. Hierdoor heeft het de eigenschappen van zowel een traditioneel als headless CMS.

Het publiceren van content naar verschillende apparaten vereist een goede inrichting van het CMS en de content. Een uitwerking hiervan is dat je opmaak en embeds niet in de content opneemt maar apart aanbiedt. Het idee is dat wanneer een apparaat een specifieke gebruikerservaring vereist je de mogelijkheid hebt om hiervoor een aparte Front-end te ontwikkelen. Je kunt dan de API gebruiken om de “pure” content uit het CMS via een aparte Front-end te publiceren.
De functionele veranderingen zijn ten opzichte van een traditioneel CMS niet zo heel groot. Het is meer een technische verandering gedreven door de specifieke eisen van verschillende apparaten. Het gebruik van het web door verschillende apparaten is inmiddels de norm en daarom is naar mijn idee een decoupled CMS tegenwoordig de standaard.
De goede traditionele CMS’en zijn in de loop der jaren doorontwikkeld en zijn in meer of mindere mate “decoupled”. Een voorbeeld hiervan is Drupal waarbij de API mogelijkheden worden (door)ontwikkeld en daarmee als decoupled CMS ingezet kan worden.
Mijn mening is dat de functionele wensen voor het overgrote deel richting moeten geven aan de keuze voor een traditioneel, decoupled of headless CMS. Door inzicht te hebben in wat de verschillen zijn maakt het de keuze eenvoudiger. Nog even in het kort een opsomming van de verschillen:
Traditioneel CMS
Headless CMS
Decoupled CMS
Omdat Decoupled feitelijk de nieuwe generatie van het traditionele CMS is, zal, afhankelijk van de functionele eisen en wensen, de keuze gemaakt worden tussen een Headless of Decoupled CMS.
Ik hoop dat je met dit artikel beter inzicht hebt gekregen. Wil je meer willen weten over dit onderwerp of heb je ondersteuning nodig bij de implementatie van een CMS neem dan gerust contact met ons op.