
Matthias Noback
25 januari 2017

Matthias Noback
25 januari 2017
For many years Ibuildings has had a formalized way of reviewing people’s skill sets. This system enables tracking of skills and relative changes in those skills over the years, across the organization. This has been used as a means for estimating a person’s salary and appropriate changes to it, as well as opportunities for personal development.
In early 2016 we recognized that the technical part of this system needed an update. So I started working on a new list of technical skills.
The goal was to describe what developers at Ibuildings need to know and be capable of in order to be successful web application developers. I was looking for a way to consistently describe these skills. While brainstorming and mindmapping the new list of technical skills, I had several key thoughts, which helped shape the list:
Based on the structure of the system that was already in place, I decided that the outline of each skill on the list should be something like this:
Most topics on the list would be really hard to assess simply by writing down a “yes” or a “no” for each developer. There are often different levels of understanding and experience with regard to any topic. So for these topics we use a scale: a developer can score 1 to 4 points on these. The points correspond to the following stages (think for example of “Event sourcing” as a topic/skill while reading the following list):
I had wanted to try out Mindmup and it seemed to be a perfect fit for what I was going to do: create a mindmap of all the technical skills and knowledge I thought would be “required” for web application developers. Mindmup turned out to be a very useful tool (in particular version 2). It’s very easy to add notes to each element of the mindmap too.
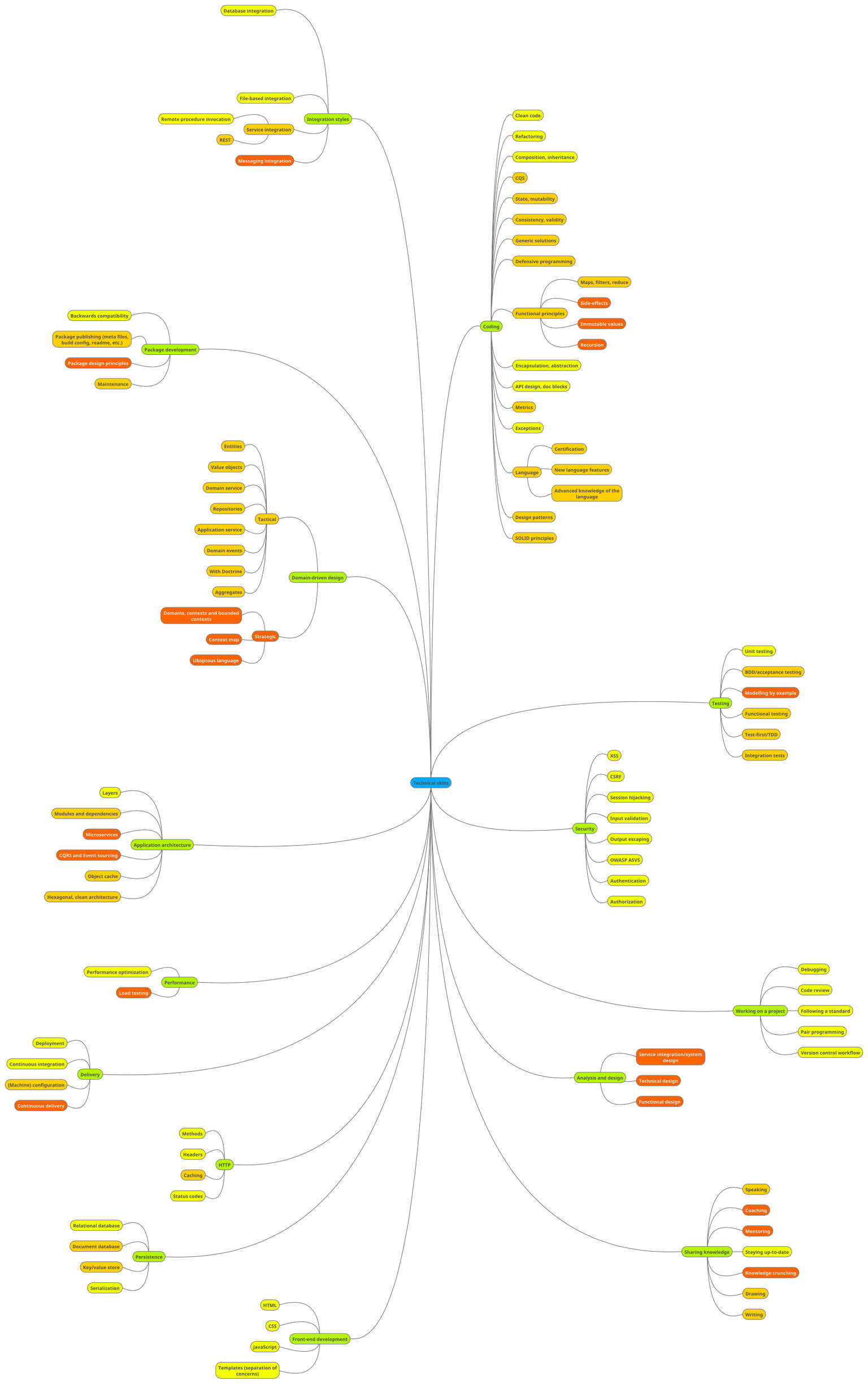
The resulting tree that I created looks something like this:

I found that for some developers this was a daunting view, but for many it was inspiring too. It showed several interesting future directions (that weren’t mentioned in the previous version of the technical skills list).
Because I wanted to create a readable, printable document containing the topics in the skills tree as well as the interview questions, I had to do some reverse engineering based on the output format of Mindmup. A .mup file (which can be exported from the web app) appeared to be just a JSON file. Its structure is relatively simple. So I wrote a CLI script (with some supporting classes of course) that takes apart the .mup file and converts its tree structure to a flattened document.
Since I used Markdown in the notes for each node in the tree I used a Markdown converter to convert the notes to HTML. The intermediate result is an HTML file, which then gets converted to PDF using wkhtmltopdf.
I’m proud to share with you now the full technical skills tree. I think it provides a nice overview of which skills are needed for current web application development (with a strong focus on the back-end). The colours yellow, orange and red correspond to experience levels of programmers (roughly: junior, medior, senior). For example, “Messaging integration” has a red label, which means that we only expect senior programmers to have experience with this subject.
Please note that while I’ve tried to make this a more or less objective list, it will (of course) reveal some personal interests and preferences as well. But I think that in case you want to use this list of skills in your company, you’ll revise it anyway. If you do so, you’re encouraged (not obligated) to share your results and modifications with the community too.